Einleitung

Jeder Selbständige, egal ob es ein kleines oder mittleres Unternehmen ist, sucht nach einer Möglichkeit professionell, schnell und von jedem Endgerät aus Rechnungen, Angebote oder Lieferscheine zu erstellen. Auch ich war lange auf der Suche nach etwas Gescheitem, bis ich auch open3A gestoßen bin. Und genau deswegen stelle ich euch heute open3A vor und möchte euch zeigen, wie ihr dieses Programm auf eurem Ubuntu Server im heimischen Netzwerk bereitstellen könnt. Was mir hier gefallen hat, ist das es Open Source ist und nicht wie bei manchen Anwendungen auf einmal auf der Rechnung ein Wasserzeichen der Software erscheint. Das sieht nicht nur unschön aus, sondern ist auch noch unprofessionell.
Ein weiterer Pluspunkt für mich sind die Erweiterungsmöglichkeiten per Plugins, die angeboten werden. Einige sind kostenlos, andere kosten ein wenig Geld. Dafür bekommt ihr ein Jahr kostenlose Updates und könnt das Plugin aber auch nach Ablauf des Jahres ohne weiteres nutzen.
Ich habe euch mal die Übersicht HIER verlinkt.
Ihr habt euch bei einem Webhosting Anbieter eingemietet oder möchtet open3A lokal auf eurem Windows-PC nutzen? Auch das ist ohne weiteres möglich. Hier wird erklärt, wie ihr das bewerkstelligt.
Voraussetzungen
Die Systemvoraussetzungen und Ressourcen, die für das heimische betreiben solch einer Software sind angenehm niedrig. Wir benötigen:
- Ein fertig installiertes Ubuntu Server 20.04
- ca. 20 GB HDD-Speicher
- 1 CPU-Kern
- und 1024 bis 2048 MB Arbeitsspeicher.
- Für die Einrichtung empfehle ich euch noch einen SSH-Zugang.
Installation
System vorbereiten
Zuerst bringen wir unser System auf den Aktuellsten stand mit:
sudo apt update && apt upgrade -V && apt dist-upgrade && apt autoremove
Damit unsere Rechnungen usw. auch immer das richtige Datum & Zeiten hinterlegt haben, setzen wir noch die richtige Zeitzone.
timedatectl set-timezone Europe/Berlin
LEMP-Stack installieren
Für unsere Installation setzen wir auf Nginx, MariaDB und PHP.
Nginx Installation und Konfiguration
Wir installieren als Erstes unseren Webserver
Fügt den Nginx Key zu den Repositories hinzu
wget -O - http://nginx.org/keys/nginx_signing.key | apt-key add -
Erzeugt mit folgenden Befehlt eine neue Datei.
nano /etc/apt/sources.list.d/nginx.list
Und füllt diese mit folgendem Inhalt
# Nginx (Mainline) deb [arch=amd64] http://nginx.org/packages/mainline/ubuntu/ focal nginx deb-src [arch=amd64] http://nginx.org/packages/mainline/ubuntu/ focal nginx
Speichern könnt ihr die Datei mit:
- STRG + O
- STRG + M
- STRG + X
Jetzt haben wir die Voraussetzungen erfüllt, um Nginx mit diesem Befehl zu installieren:
apt update && apt install nginx
Passt nach der Installation noch den User in der nginx.conf an.
nano /etc/nginx/nginx.conf
- Ändert den User auf www-data und speicher die Daten wieder wie oben mit STRG…
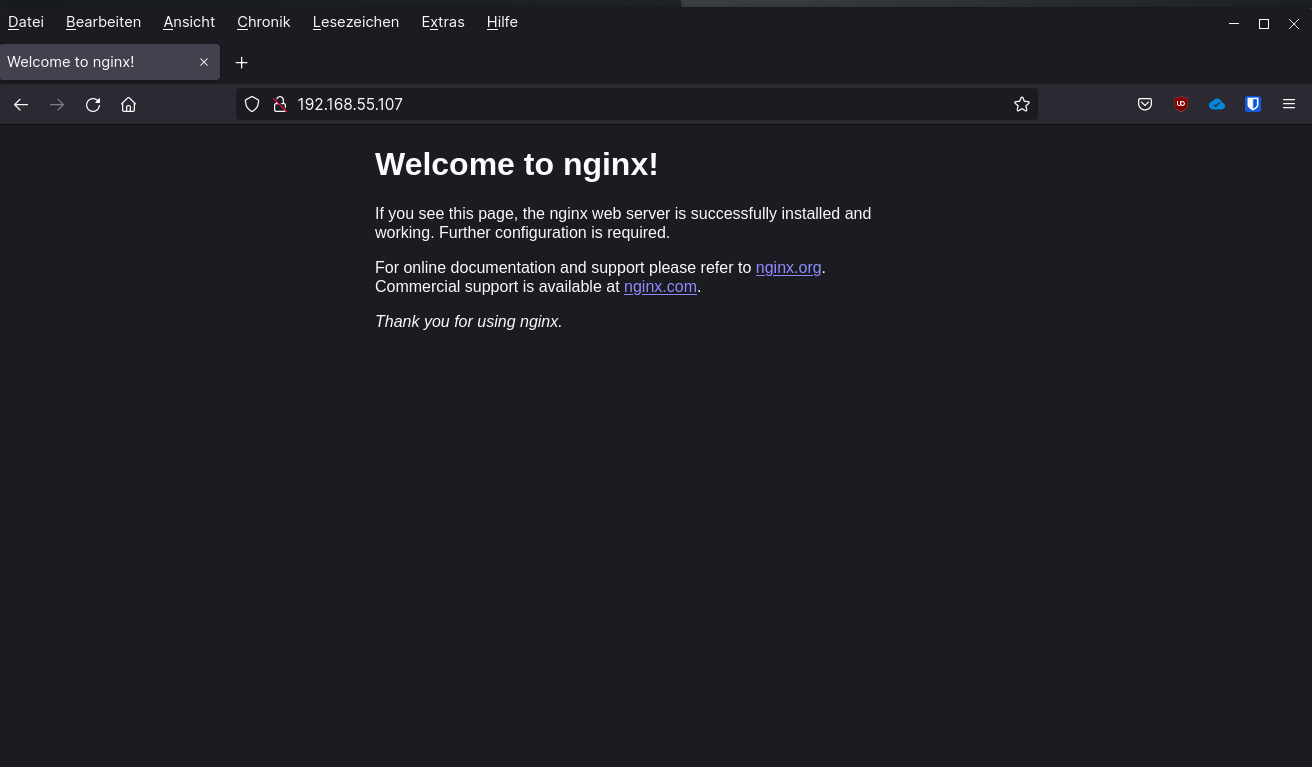
Als letztes deaktiviert ihr gleich noch die Demo-Seite. Wenn ihr vorher noch die Erreichbarkeit und Installation testen wollt, ruft im Browser z.B.: http://192.168.55.107 auf. Ersetzt dabei meine IP durch die eures Servers. Wenn alles läuft, könnt ihr die unten zusehenden Befehle ausführen. Sollte euch nichts angezeigt werden, kann es nötig sein, dass ihr vorher noch mal service nginx restart ausführt. Probiert die Seite im Anschluss noch mal zu erreichen.
Mit diesem Befehl kann nach erfolgreichem Test die Default-Seite deaktiviert werden.
mv /etc/nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf_disabled service nginx restart
MariaDB Installation
Als Erstes pflegen wir wieder den Repository-Key auf unserem System ein.
sudo apt-key adv --fetch-keys 'https://mariadb.org/mariadb_release_signing_key.asc'
Für die Paketquellen erzeugen wir wieder eine Datei mit folgendem Befehl:
nano /etc/apt/sources.list.d/MariaDB.list
Und fügen den Inhalt ein.
# MariaDB 10.6 repository list - created UTC # https://mariadb.org/download/ deb [arch=amd64,arm64,ppc64el,s390x] https://mirror.kumi.systems/mariadb/repo/10.6/ubuntu focal main deb-src https://mirror.kumi.systems/mariadb/repo/10.6/ubuntu focal main
Mit dem nächsten Befehl machen wir ein Update und installieren gleich MariaDB
apt update && apt install mariadb-server
PHP-Pakete installieren
Zum Schluss installieren wir noch die empfohlenen PHP-Pakete für unseren LEMP-Steck.
apt install php7.4 php7.4-fpm php7.4-mysql php-common php7.4-cli php7.4-common php7.4-json php7.4-opcache php7.4-readline php7.4-mbstring php7.4-xml php7.4-gd php7.4-curl
Mit dem nächsten befehlt Starten wir direkt php7.4-fpm.
systemctl start php7.4-fpm
Die nächste Eingabe bewirkt, dass php7.4-fpm mit dem System automatisch startet.
systemctl enable php7.4-fpm
Unzip installieren
Wir müssen gleich noch unsere Installationsdatei downloaden und entpacken, dafür nutzen wir hier unzip.
sudo apt install unzip
Download und Installation von Open3A
Download
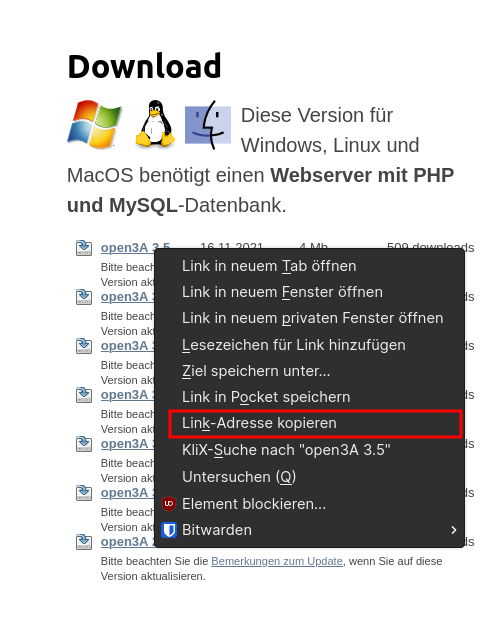
Zu Beginn rufen wir uns die Homepage (Klick hier) auf und suchen uns die aktuellste Version heraus. Bei mir war es zum Zeitpunkt des Artikels Version 3.5
Für den Download auf unser System benötigen wir jetzt den aktuellen Link. Klickt dazu mit der rechten Maustaste z.B. auf open3A 3.5 und wählt wie auf dem Screenshot zu sehen Link-Adresse kopieren.
Führt jetzt folgenden Befehl auf eurem System aus, um die aktuellste Version zu downloaden. Sollte der Download-Link bei euch anders aussehen, passt ihn entsprechend der aktuellen Version an.
wget -O open3a.zip https://www.open3a.de/multiCMSDownload.php?filedl=133
Installation
Wir erstellen uns jetzt folgendes Verzeichnis:
sudo mkdir -p /var/www/open
Um die downgeloadete Datei in unser so eben anlegten Ordner zu entpacken, nutzen wir wiederum diesen Befehl:
sudo unzip open3a.zip -d /var/www/open
Jetzt setzen wir gleich noch die richtigen Berechtigungen, die wir im späteren Verlauf benötigen.
sudo chown -R www-data:www-data /var/www/open sudo chmod 666 -R /var/www/open/system/DBData/Installation.pfdb.php sudo chmod 777 /var/www/open/system/Backup sudo chmod 777 /var/www/open/specifics
Bevor wir unsere open3a Instanz im Browser aufrufen können, legen wir noch die benötigte nginx.conf an.
nano /etc/nginx/conf.d/invoice.conf
Füllt die leere Datei mit diesem Inhalt und ändert bei server_name die IP auf die eures Servers.
server {
listen 80;
listen [::]:80;
server_name 192.168.55.77;
# set max upload size
client_max_body_size 100M;
root /var/www/open;
index index.php index.html index.htm;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
}
location ~ /\.ht {
deny all;
}
}Speichert und schließt die Datei jetzt mit
- STRG + O
- STRG + M
- STRG + X
Zum Schluss testen wir die Config noch mit nginx -t.
Wie auf dem Screenshot zusehen, sollten die beiden Meldungen erscheinen. Startet den Webserver mit
service nginx restart
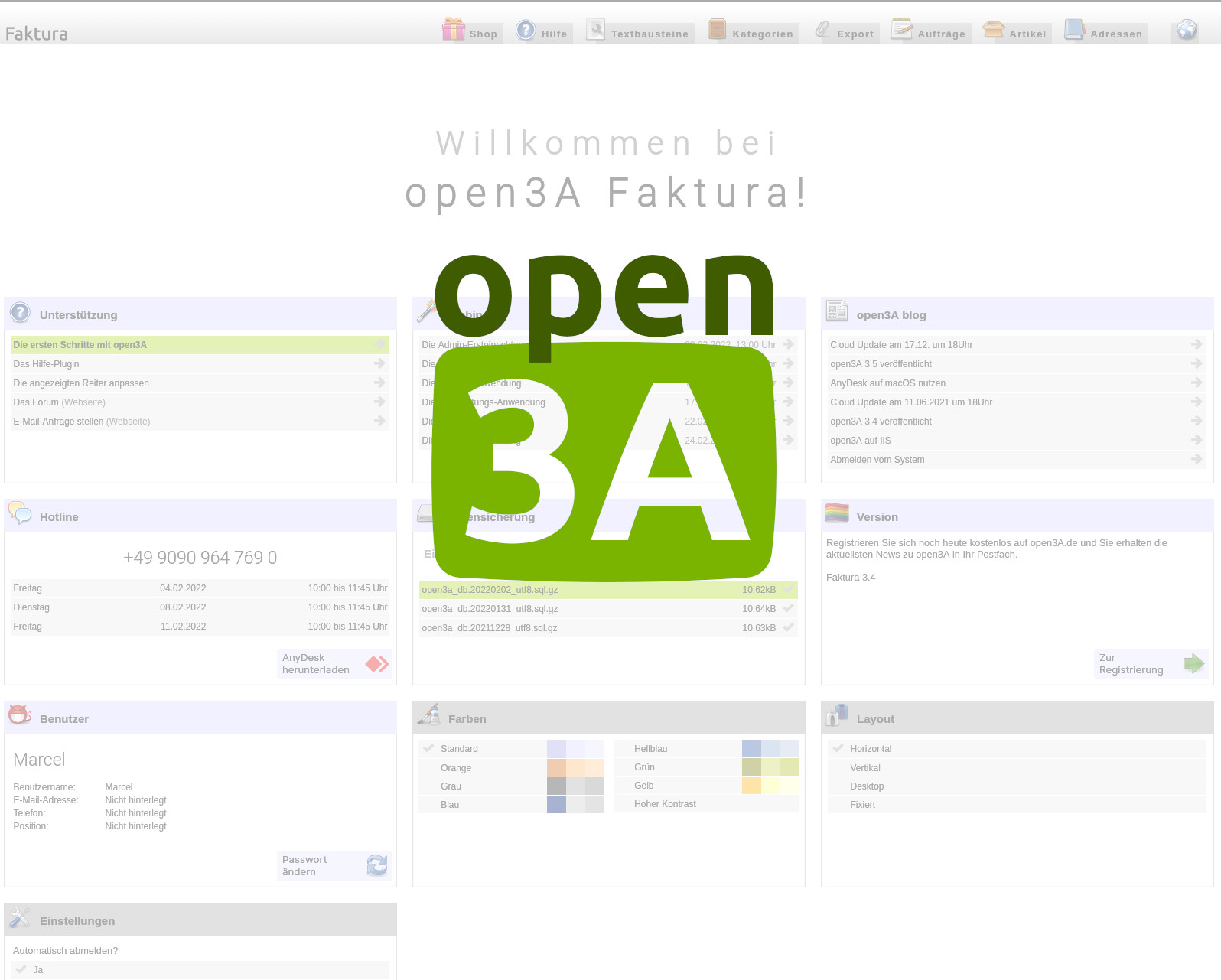
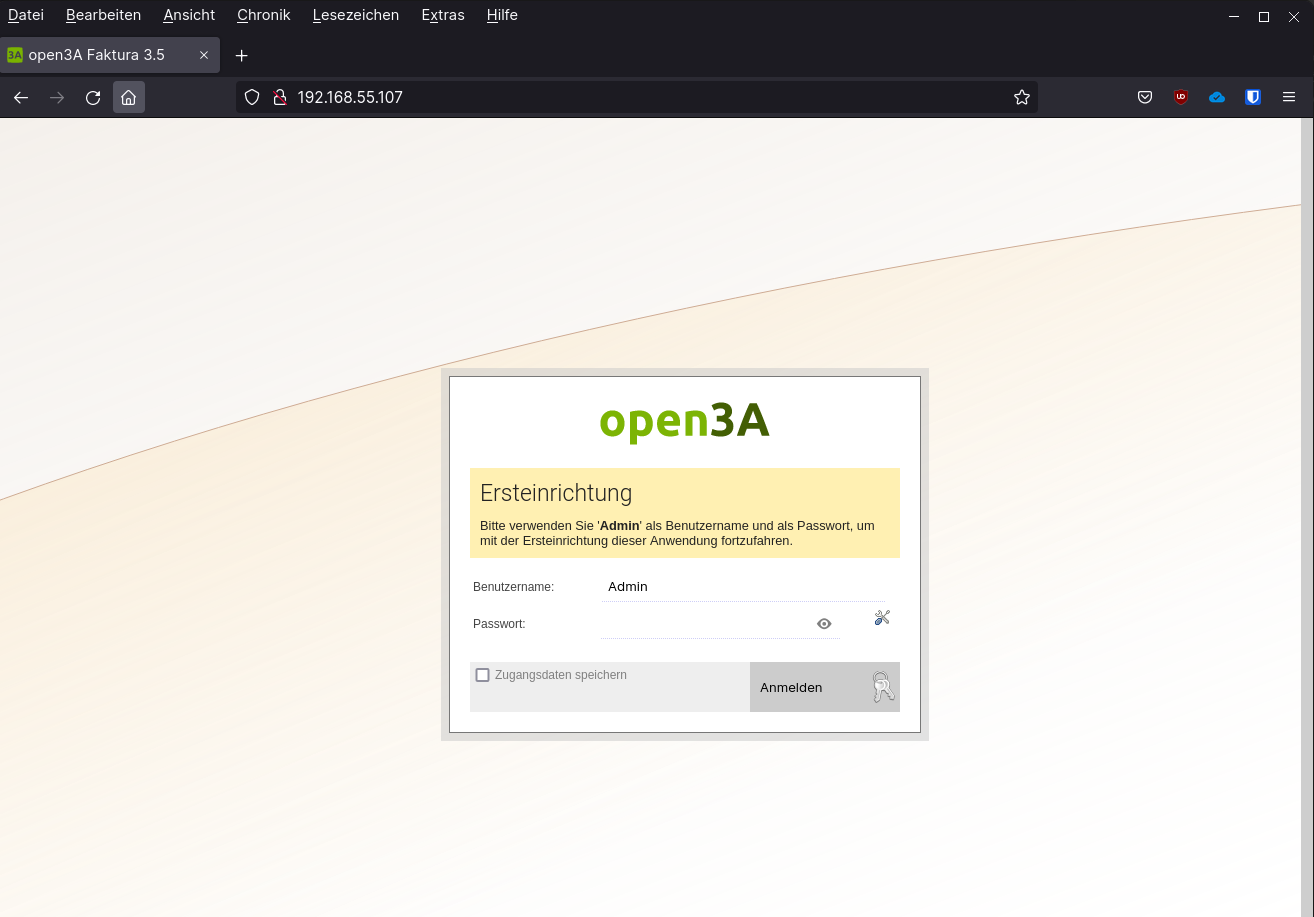
Neu. Ruft im Browser eurer Wahl die Adresse http://eure-ip auf. So sieht das bei mir aus.
Abschließende Konfiguration
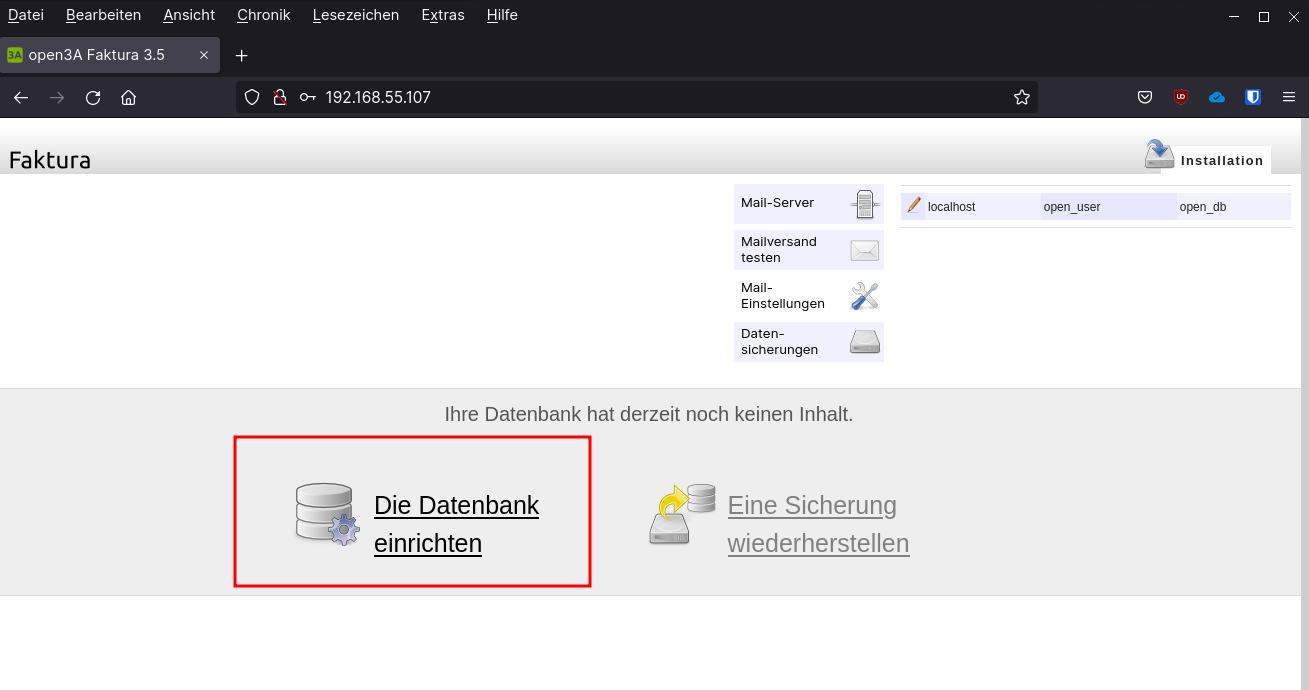
Um open3A nutzen zu können, legen wir noch eine Datenbank an. Dafür loggen wir uns mit
- Benutzername: Admin
- Passwort: Admin
Ein.
Wechselt wieder auf euren Ubuntu Server, damit wir auf die Datenbank anlegen können.
Anlegen und Konfigurieren der Datenbank
Konfiguration
Für unser abschließendes Setup konfigurieren wir MariaDB und legen gleich noch die benötigte Datenbank an.
mysql_secure_installation
- Passt das Root-Passwort an
- alle anderen abfragen können mit y beantwortet werden.
Anlegen des Schreibzugriffs im Tabellen Compressed-Format:
nano /etc/mysql/mariadb.conf.d/50-server.cnf
Im Block [mysqld] muss hier noch eine zusätzliche Option mit angegeben werden:
innodb_read_only_compressed=OFF
Startet MariaDB neu
service mariadb restart
Anlegen der Datenbank für open3A
Loggt euch bei mysql ein und gebt eurer root Passwort ein
mysql -u root -p
Mit diesen Befehlen legen wir die Datenbank an. Im ersten Block bei IDENTIFIED BY ‚Dein_Passwort‘ solltet ihr dann entsprechend eurer Passwort eintragen.
CREATE USER open_user@localhost IDENTIFIED BY 'Dein_Passwort'; CREATE DATABASE open_db CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci; GRANT ALL PRIVILEGES on open_db.* to open_user@localhost; FLUSH privileges; exit;
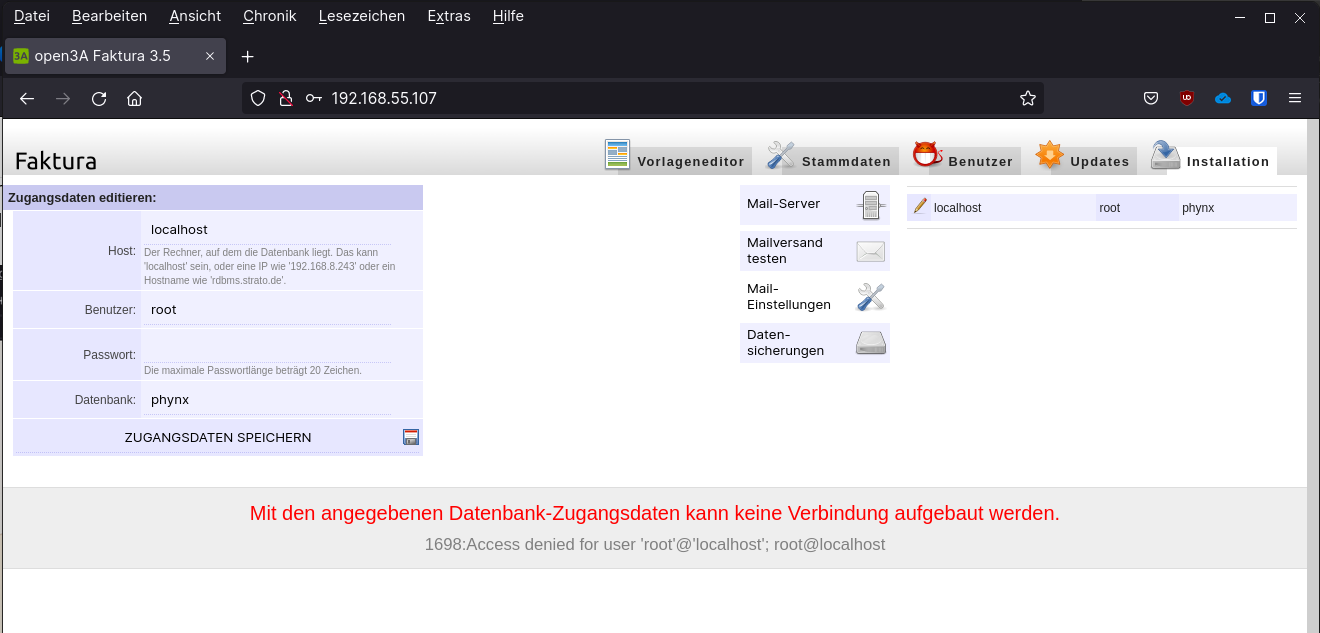
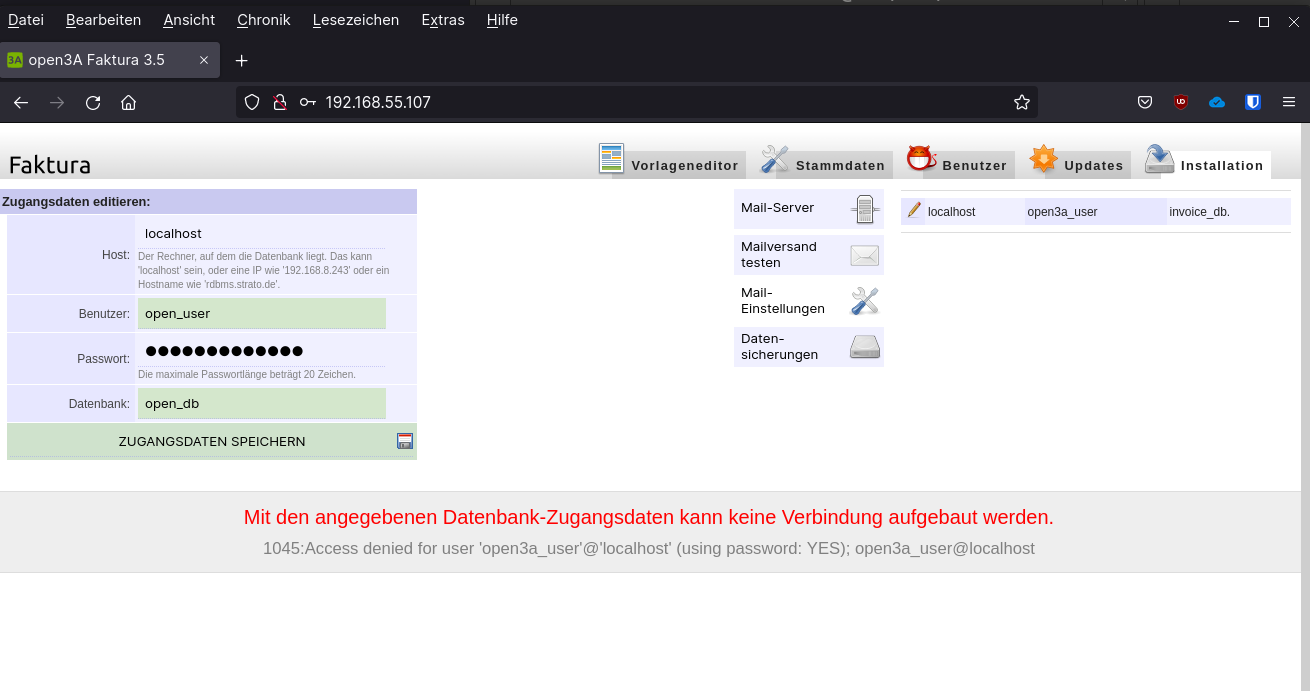
Gebt die erstellten Daten in euren Browser bei Zugangsdaten editieren ein und klickt auf Zugangsdaten speichern.
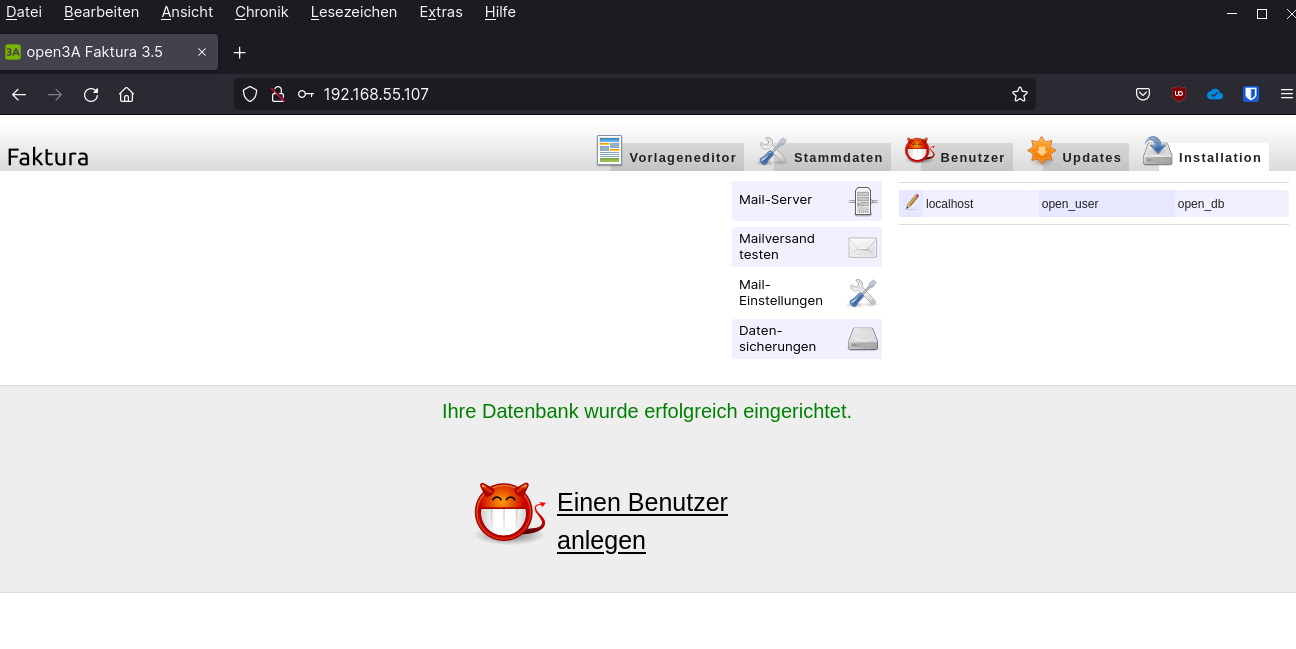
War der Test erfolgreich, muss nur noch auf Datenbank einrichten geklickt werden.
Glückwunsch!
Ab jetzt könnt ihr Open3A – Das Open Source Rechnungsprogramm für euer internes Netzwerk nutzen.
Optional Selbst-signiertes Zertifikat für HTTPS erstellen
Wenn euch http nicht ausreicht, dann habt ihr auch die Möglichkeit noch ein Selbst-signiertes Zertifikat zu erstellen. So wird der interne Datenverkehr verschlüsselt übermittelt. Solltet ihr im späteren Verlauf eure open3A Instanz z.B. über einen Reverse-Proxy nach aus dem Internet erreichbar machen wollen. Dann würde ich euch diesen kleinen Umweg auf jeden Fall noch empfehlen.
Erstellen des Zertifikats
Wichtig!
Bei der Abfrage Common Name, die gleich erscheint, müsst ihr eure interne IP eingeben, die auch genutzt wird, um open3A im Browser aufzurufen. Bei mir war es z.B.die IP 192.168.55.107.
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/nginx-selfsigned.key -out /etc/ssl/certs/nginx-selfsigned.crt
Erstellt einen neuen Ordner mit:
mkdir /etc/nginx/snippets
Jetzt erstellen wir für das Verzeichnis eine neue Datei
sudo nano /etc/nginx/snippets/self-signed.conf
und fügt Folgendes ein
ssl_certificate /etc/ssl/certs/nginx-selfsigned.crt; ssl_certificate_key /etc/ssl/private/nginx-selfsigned.key;
Speichert die Datei wieder mit:
- strg + o
- strg – m
- strg + x
Jetzt fügen wir noch eine Konfiguration ein
nano /etc/nginx/snippets/ssl-params.conf
und packen folgenden Inhalt in die ssl-params.conf.
ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; ssl_dhparam /etc/ssl/certs/dhparam.pem; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA512:DHE-RSA-AES256-GCM-SHA512:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256->; ssl_ecdh_curve secp384r1; ssl_session_timeout 10m; ssl_session_cache shared:SSL:10m; ssl_session_tickets off; # ssl_stapling on; # ssl_stapling_verify on; resolver 8.8.8.8 8.8.4.4 valid=300s; resolver_timeout 5s; add_header X-Frame-Options DENY; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block";
und speichern das ganze wieder mit:
STRG + O
STRG – M
STRG + X
Nun generieren wir mit dem folgenden Befehl das eigentliche Zertifikat
sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Zum Abschluss fügen wir noch in unsere vorhin angelegte invoice.conf die benötigten Daten hinzu.
nano /etc/nginx/conf.d/invoice.conf
Erweitert die Config um folgende Zeilen, oder kopiert unten den kompletten Aufbau einfach heraus und ändert wieder bei server_name die IP auf die eures Systems.
listen 443 ssl; listen [::]:443 ssl; include snippets/self-signed.conf; include snippets/ssl-params.conf;
So sollte das ganze nach der Anpassung aussehen.
server {
listen 443 ssl;
listen [::]:443 ssl;
include snippets/self-signed.conf;
include snippets/ssl-params.conf;
listen 80;
listen [::]:80;
server_name 192.168.55.77;
# set max upload size
client_max_body_size 100M;
root /var/www/open;
index index.php index.html index.htm;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
}
location ~ /\.ht {
deny all;
}
}
Speichert die Datei mit:
STRG + O
STRG + M
STRG + X
Testet mit nginx -t zum Abschluss noch, ob die Änderungen gelungen sind. Bei positivem Ergebnis starten wir den Webserver mit:
service nginx restart
noch mal neu.
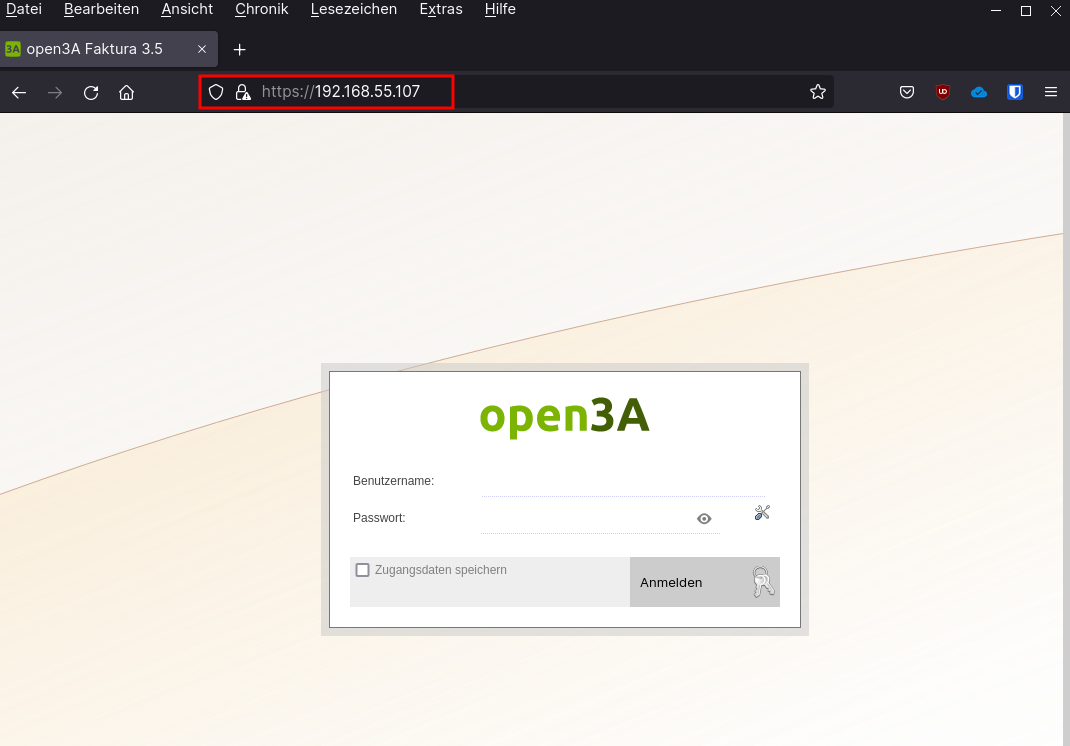
Ruft im Anschluss eure open3A Instanz im Browser auf, aber dieses Mal mit https://eure_ip.
Habt ihr alles richtig gemacht, sieht das ganze dann so aus.
Fazit
Ich selbst nutze Open3A seit gut einem halben Jahr und bin wirklich zufrieden. Die Installation geht schnell von der Hand und lässt sich auf verschiedenen Geräten ohne große Ressourcen zu verbrauchen ermöglichen. Die Anpassungsmöglichkeiten sind enorm, also nehmt euch genug Einarbeitungszeit. Wenn ihr das Layout einmal fertig habt, könnt ihr binnen Minuten Rechnungen schreiben und die direkt aus der Software heraus per E-Mail versenden.
Viel Spaß beim testen und nutzen von open3A in eurem Alltag. Bei fragen stehe ich euch gerne zu Seite.
Link zu Open3A – Klick HIER